
Video Teaser Plugin Documentation
Software Version 3.2
January 31, 2020
WHAT IS IT?
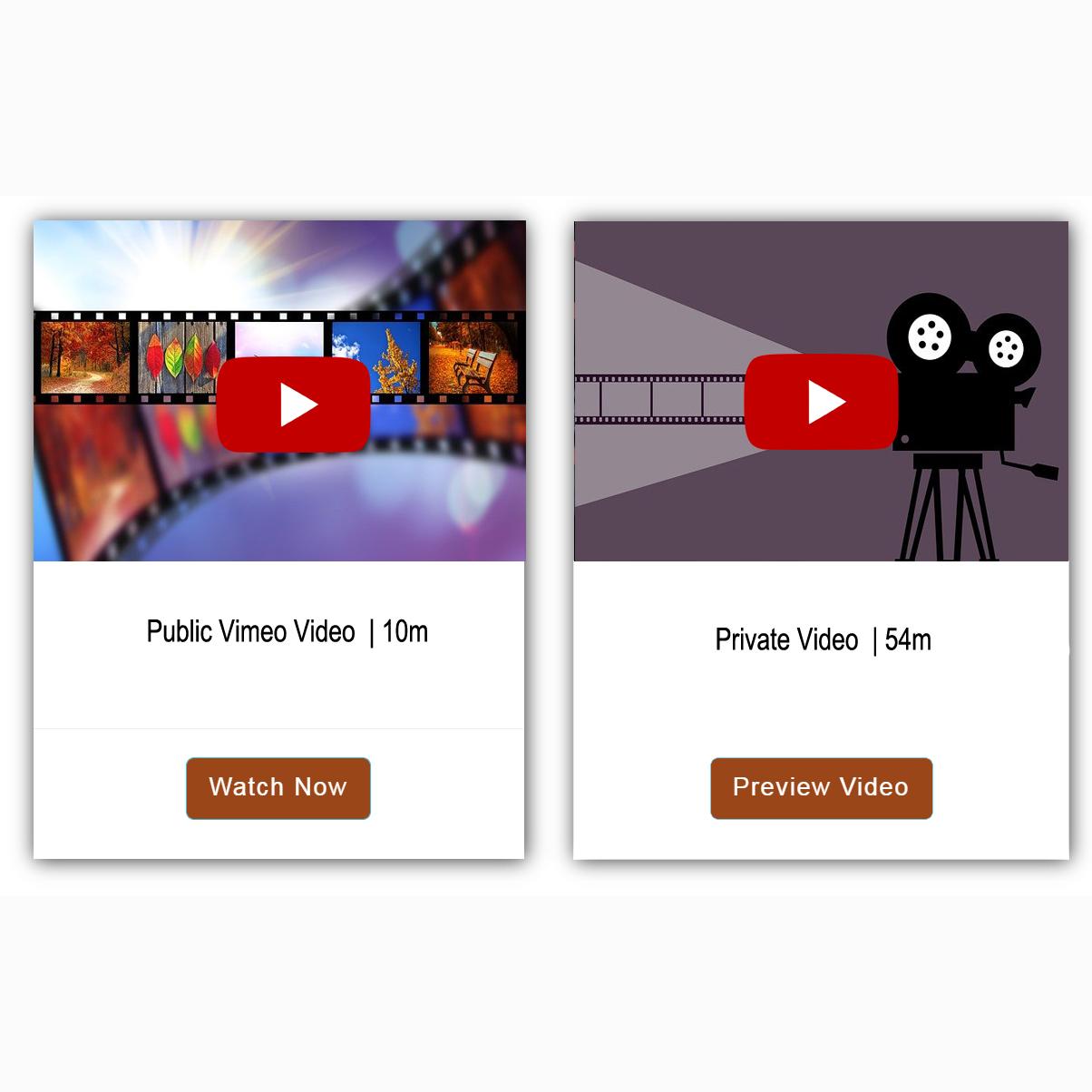
The Video Teaser Plugin is a Vimeo Video based tool that allows the web designer to implement a type of “teaser” video playback. Playing only a subset of the video before displaying a call to action message. This is a perfect enticement to draw potential customers into buying your video based service or membership site.
Within the Pro Version, video display is configurable, through the shortcode, allowing you to elect to present each video in one of 4 ways.
DEFAULT
(Basic & Pro)

VIDEO ONLY
(Pro Only)

VIDEO PLUS TITLE
(PRO ONLY)

VIDEO Plus Button
(PRO ONLY)

SHORT CODES ONLY
The plugin is shortcode based, allowing the web designer to place the shortcode anywhere, on any page within the site.
USEAGE
[ MMD_VIDEO_TEASER id=### privacy=# duration=## purchaseurl=’https://www.xxx.xxx’ displaytitle=# displaybtn=# alttitle=’xxx’ buttonbkgnd=’xx’ buttontextcolor=’xx’ footerbarcolor=’xx’ overlaytextcolor=’xx’ shadowbox=# maxcsswidth=’xxx’]
id
REQUIRED (BASIC & PRO) | (NUMERIC)
The Vimeo Video numeric id. Video can be a public or domain assigned.
Example: id=236533
privacy
(BASIC & PRO) | (NUMERIC)
1=Private
0=Public
Videos can be assigned to play the entire video without limitation or require a login/membership. Default is private.
Example: privacy=1
duration
(BASIC & PRO) | (NUMERIC)
#=SECONDS
Length, in seconds, that the video will play before the call to action message is presented. Default is 60 seconds.
This variable can be globally over-written in settings (PRO version only)
Example: duration=5
purchaseurl
(BASIC & PRO) | (STRING)
https://www.yourdomain.com/yoursalespage
Full url to the location that the customer may sign up and purchase access. If blank, the url defined in settings will be used. If neither settings or shortcode is defined, no purchase button will be displayed.
Example: purchaseurl=’https://yourdomain.com/yourpage’
displaytitle
(PRO ONLY) | (NUMERIC)
1= Display Vimeo title
0=Do not display title
This value can be overridden in the global settings (Pro Version Only). If this parameter is not assigned, the default value in settings will be used. Default is 1 /Display.
Example: displaytitle=1
displaybtn
(PRO ONLY) | (NUMERIC)
1=Display Watch/Preview Button
0=Do not Watch/Preview Button
This value can be overridden in the global settings (Pro Version Only). If this parameter is not assigned, the default value in settings will be used. Default is 1 /Display.
Example: displaybtn=1
altimag
(PRO ONLY) | (STRING)
https://www.yourdomain.com/yourimage
Full url to the location of a image that you wish to use, instead of the vimeo iframe assignment. Valid images are .png, .jpg .bmp, .tif. All other images will be ignored.
If not assigned, the Vimeo image will be used, if available. Global settings assigns a location for a default image, in the event no image can be found from Vimeo (Basic and Pro)
Example: altimag=’https://www.yourdomain.com/wp-content/uploads/2022/01/default.png’
buttonbkgnd
(PRO ONLY) | (STRING)
Allows you to change the button background color for this particular box, ignoring the global settings. UNLESS the global override is turned on.
Uses CSS values.
Examples:
buttonbkgnd=’#cccccc’
buttonbkgnd=’rgb(0,0,0)’
buttontextcolor
(PRO ONLY) | (STRING)
Allows you to change the button background color for this particular box, ignoring the global settings. UNLESS the global override is turned on.
Uses CSS values.
Examples:
buttonbkgnd=’#cccccc’
buttonbkgnd=’rgb(0,0,0)’
buttontextcolor
(PRO ONLY) | (STRING)
Allows you to change the button background color for this particular box, ignoring the global settings. UNLESS the global override is turned on.
Uses CSS values.
Examples:
buttonbkgnd=’#cccccc’
buttonbkgnd=’rgb(0,0,0)’
footerbarcolor
(PRO ONLY) | (STRING)
Allows you to change the button background color for this particular box, ignoring the global settings. If you wish the bar to be transparent, set the value to 0 with NO # preceding it.
Shortcode values are used, UNLESS the global override is turned on. Uses CSS values.
Examples:
footerbarcolor=’#cccccc’
footerbarcolor=’rgb(0,0,0)’
footerbarcolor=’0′
overlaytextcolor
(PRO ONLY) | (STRING)
Allows you to change the color the text in the teaser message for this particular box, ignoring the global settings. UNLESS the global override is turned on.
Uses CSS values
Examples:
overlaytextcolor=’#cccccc’
overlaytextcolor=’rgb(0,0,0)’
shadowbox
(PRO ONLY) | (NUMERIC)
1=Display Box Shadow
0=Remove Box Shadow
This value can be overridden in the global settings (Pro Version Only). If this parameter is not assigned, the Default is 1 .
Example: shadowbox=1
maxcsswidth
(PRO ONLY) | (STRING) : Not recommended for use.
maxcsswidth=’xxx’
The plugin automatically adjusts it’s width and size to the container is resides in. In this way, you can use the shortcode in builder objects, such as tabs or accordions. This parameter overrides that option, reducing the size downward or upward and will align to the left of any object.
Examples:
maxcsswidth=’50%’
maxcsswidth=’50em’
maxcsswidth=’400px’